昨天新建了一個網頁,讓我們可以輸入資料並在網頁上顯示,今天要把輸入的資料丟進資料庫裡,會用到之前insertData的Method,就是之前寫過的那個,把它放到doPost裡
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
String number1 = request.getParameter("number");
String name = request.getParameter("name");
String gender = request.getParameter("gender");
String age1 = request.getParameter("age");
int age = Integer.parseInt(age1);
int number = Integer.parseInt(number1);
insertData(number,name,gender,age);
out = response.getWriter();
response.sendRedirect("http://localhost:8080");
}
「String number1 = request.getParameter("number");」這段代表把網頁上輸入的資料抓下來定義成字串,取名為number1是因為我們的number需要用到int,下面要再轉成int,最後一行的response.sendRedirect是執行完上面的程式碼後,跳轉到指定的頁面,目前我們還沒有設定多的,所以我先轉到index.jsp的首頁
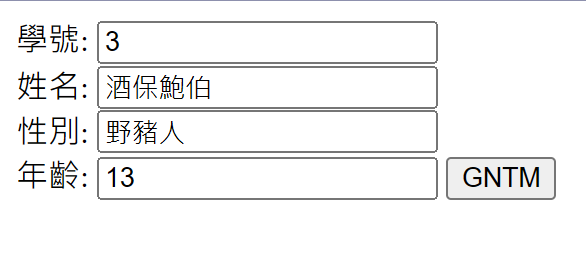
來試著添加一筆資料(3,酒保鮑伯 ,野豬人 ,13 )(對,還是亂打的)
點下去之後會跳回首頁
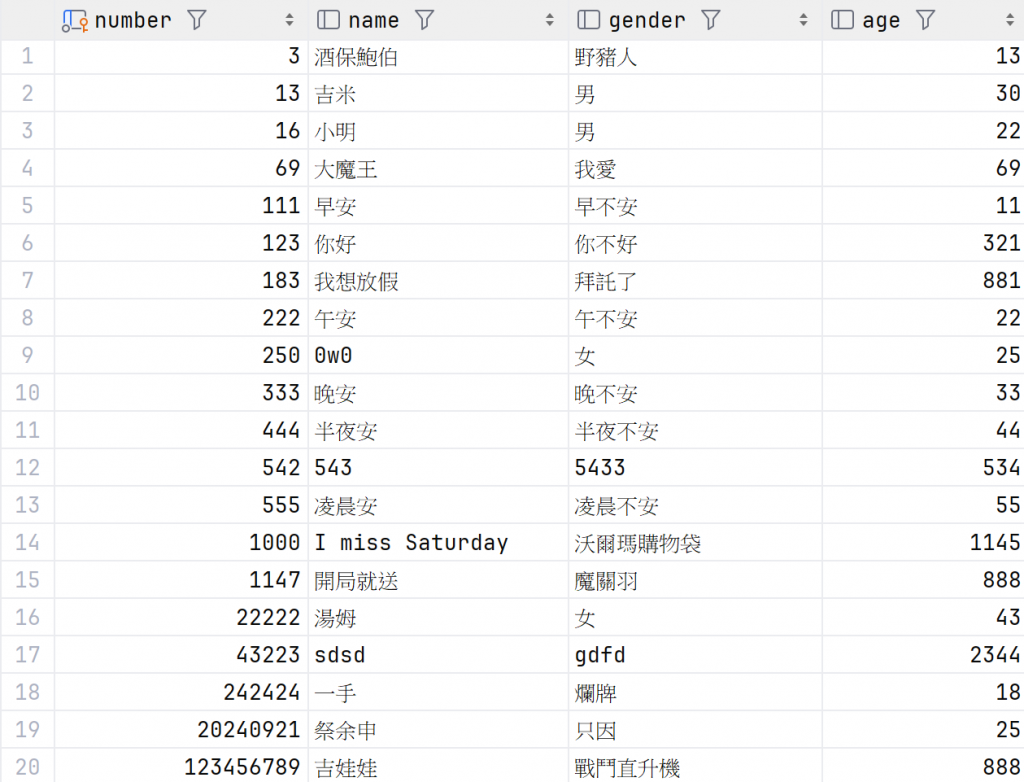
接著去table裡看看有沒有新增成功~
這樣就完成啦,明天會再新增更多功能!
